728x90
3. 상단 네비게이션바 꾸미기
밋밋한 상단바를 꾸며주자.

1) 네비게이션 바의 색상 변경

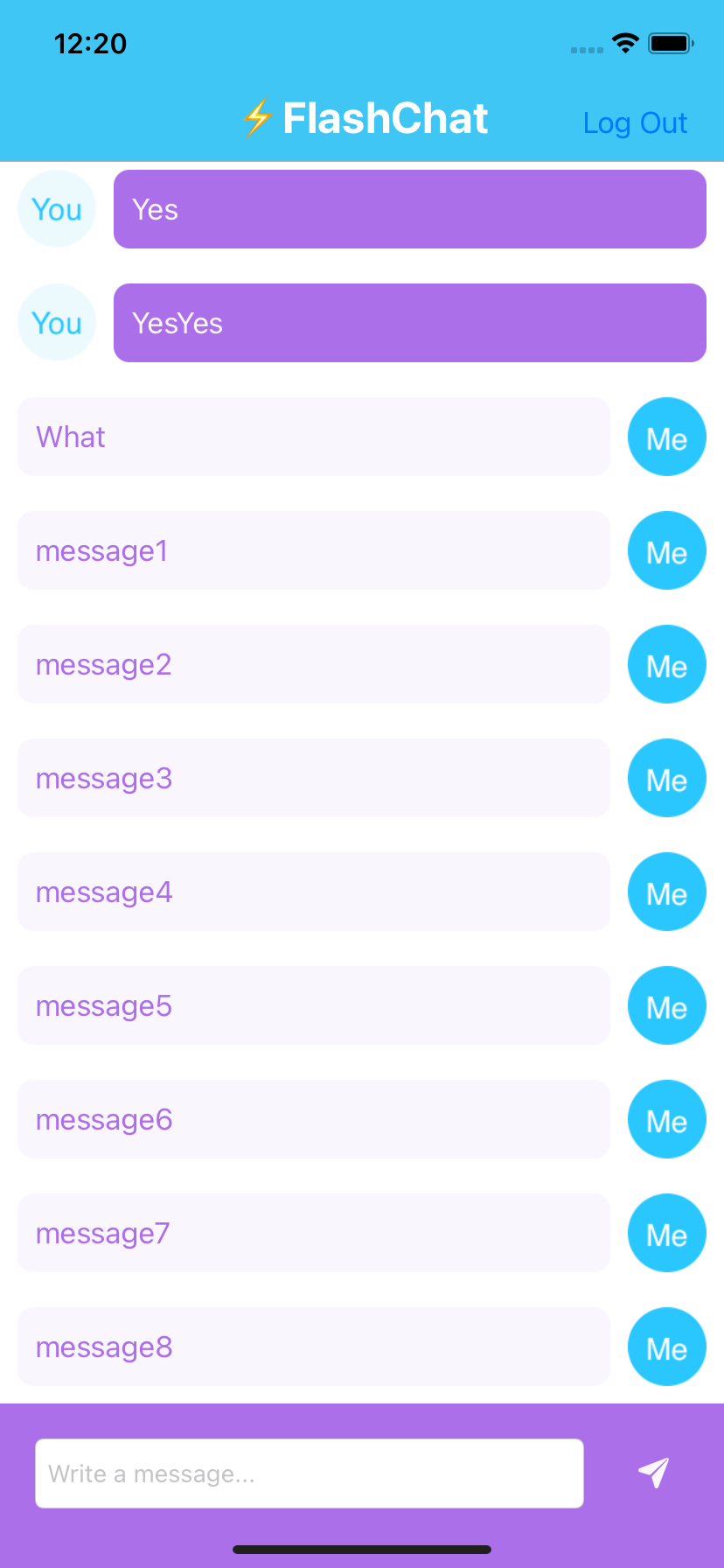
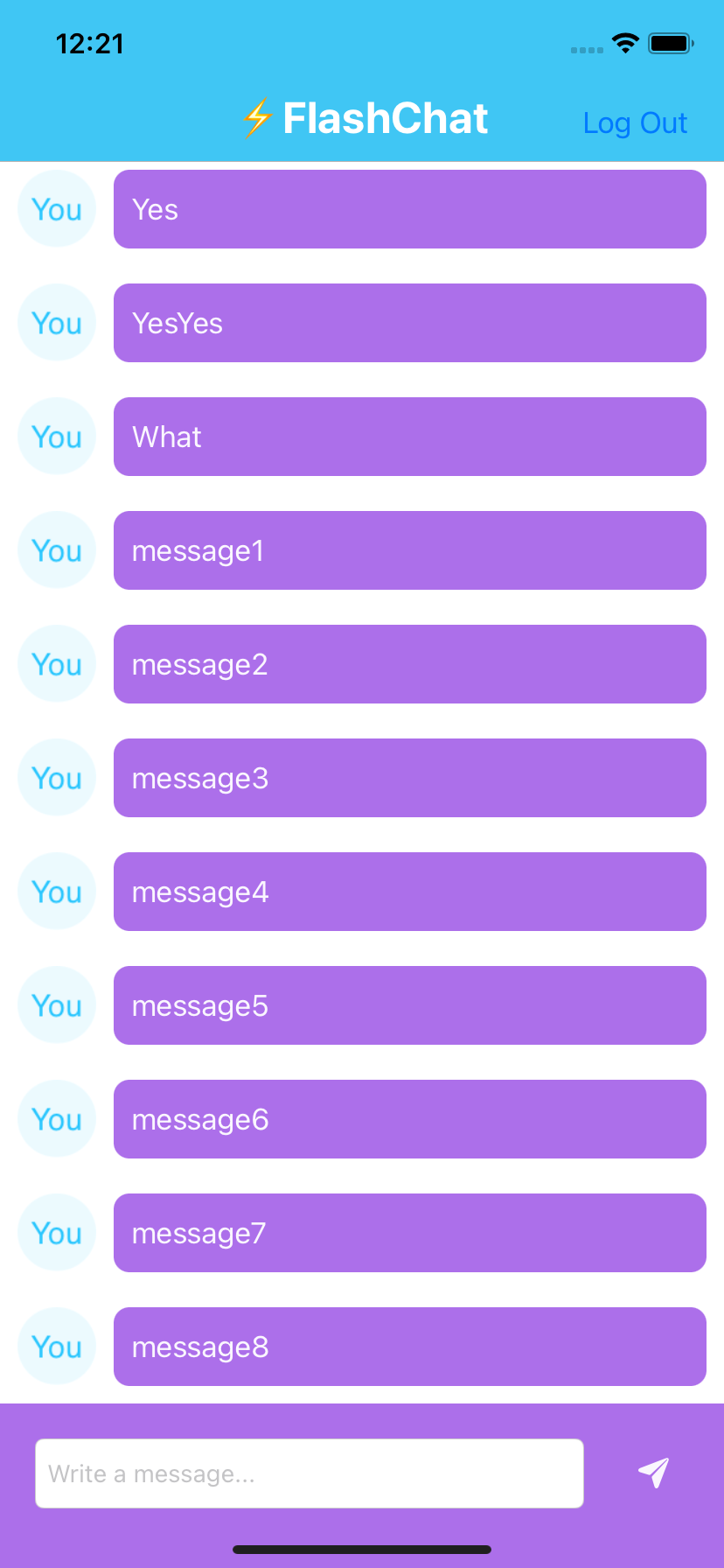
navigation controller의 navigation bar 를 이용해서 전체 navigation bar의 bar tint 를 파란색으로 변경하고 폰트 색상과 크기를 변경했다.

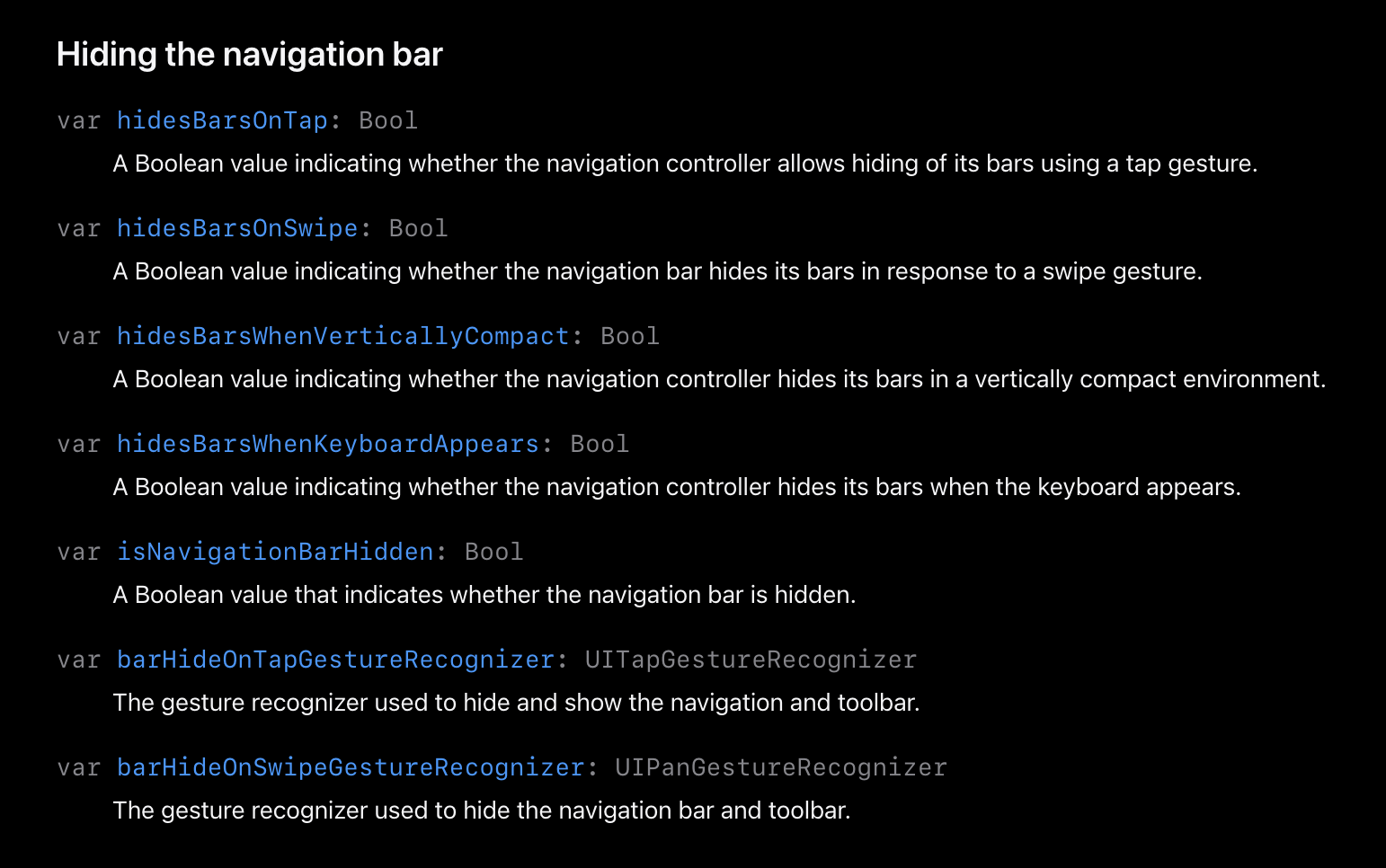
참고로 상단 Navigation 바를 보이거나 숨기고 싶으면 navigationController의 isNavigationBarHidden 속성을 이용하면된다.

https://developer.apple.com/documentation/uikit/uinavigationcontroller
UINavigationController | Apple Developer Documentation
A container view controller that defines a stack-based scheme for navigating hierarchical content.
developer.apple.com
import UIKit
import CLTypingLabel
class WelcomeViewController: UIViewController {
@IBOutlet weak var titleLabel: CLTypingLabel!
override func viewWillAppear(_ animated: Bool){
super.viewWillAppear(animated)
navigationController?.isNavigationBarHidden = true
}
override func viewWillDisappear(_ animated: Bool) {
navigationController?.isNavigationBarHidden = false
}
override func viewDidLoad() {
super.viewDidLoad()
titleLabel.text = K.appName
}
}맨 처음 WellcomView에서는 navigation 를 숨기고, 다음 화면부터는 navigation bar를 보여주기 위해 wellcomViewController클래스에 작성했다.
자연스럽게 애니메이션 하며 보여주고 숨겨주기 위해 UIViewController가 제공하는 viewWillAppear(_ animated: Bool), viewWillDisappear(_ animated: Bool) 함수를 이용했다.



728x90
'📱 App Development Study > iOS🍎' 카테고리의 다른 글
| [Udemy iOS & Swift Bootcamp] iOS Application Lifecycle (0) | 2023.07.05 |
|---|---|
| [Udemy iOS & Swift Bootcamp] ViewController Lifecycle (0) | 2023.07.05 |
| [Udemy iOS & Swift Bootcamp] 채팅 완성하기 2 (최신 메세지(맨 아래)으로 화면 스크롤하기.) (0) | 2023.07.04 |
| [Udemy iOS & Swift Bootcamp] 채팅 완성하기 1 (발신자/수신자 구분하기) (0) | 2023.07.03 |
| [Udemy iOS & Swift Bootcamp] Keyboard 다루기 (0) | 2023.07.02 |