SwiftUI로 좀 더 복잡한 디자인은 어떻게 만들까?
1. background color 지정하기

import SwiftUI
struct ContentView: View {
var body: some View {
ZStack {
Color(red: 1.00, green: 0.69, blue: 0.25)
.edgesIgnoringSafeArea(.all)
Text("Hello, world!")
.padding()
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}Zstack 으로 쌓도록 해주고, 맨 밑에 Color를 깔아준다. Xcode 에서 제공하는 색이 맘에 안들면 Custom 컬러를 찾아보자.
.edgesIgnoringSafeArea(.all) 을 적어주면 safe area 영역까지 색깔을 입힐 수 있다.
[컬러 찾는 곳]
Flat UI Colors 2 - 14 Color Palettes, 280 colors 🎨
280 handpicked colors ready for COPY & PASTE
flatuicolors.com
[16진수 -> UIColor로 바꾸기]
https://www.uicolor.io/#/hex-to-ui
Convert HEX & RGB colors to UIColor
UIColor.io is a website that helps you convert HEX & RGB colors to UIColor for Objective-C, Swift and Xamarin featuring a colorpicker and copy to clipboard functionality to make things easier.
www.uicolor.io
2. 글자 꾸미기

1) 폰트를 다운받고 프로젝트에 추가한다.


프로젝트 내에 Fonts 폴더를 만들어서 드래그해서 넣는다. 넣을 때 속성은 오른쪽과 같이 하면 된다. Target Check !
2) Info.plist 에 font 를 추가해준다.


3) Text Modifer로 font를 추가해준다.
import SwiftUI
struct ContentView: View {
var body: some View {
ZStack {
Color(red: 1.00, green: 0.69, blue: 0.25)
.edgesIgnoringSafeArea(.all)
Text("Yoonsung")
.font(Font.custom("Pacifico-Regular", size: 40))
.bold()
.foregroundColor(.white)
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
[무료 Font 다운로드 사이트]
Browse Fonts - Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
[코드]
글자에 Font Modifer 를 추가해주고, 안에 폰트명을 입력해주면 된다.
3. 이미지 추가하고 꾸미기

1) Assets 에 이미지를 추가해준다.

2) ContentView에 이미지를 추가해주고 속성을 추가한다.
import SwiftUI
struct ContentView: View {
var body: some View {
ZStack {
Color(red: 1.00, green: 0.69, blue: 0.25)
.edgesIgnoringSafeArea(.all)
VStack {
Image("apple")
.resizable()
.aspectRatio(contentMode: .fit)
.frame(width: 100.0, height: /*@START_MENU_TOKEN@*/100.0/*@END_MENU_TOKEN@*/)
.clipShape(Circle())
Text("Yoonsung")
.font(Font.custom("Pacifico-Regular", size: 40))
.bold()
.foregroundColor(.white)
Text("iOS Developer").foregroundColor(.white)
.font(.system(size: 20))
.bold()
}
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}.resizable()은 사이즈를 재설정할 수 있게 하는 속성이다.
.aspectRatio는 화면비율 설정, frame은 이미지 크기를 직접 지정할 수 있는 속성이다.
.clipShape(Circle()) 은 이미지의 모양을 지정할 수 있게 해준다. Circle()이면 동그란 모양 !
.overlay는 테두리를 지정할 수 있게 해준다.
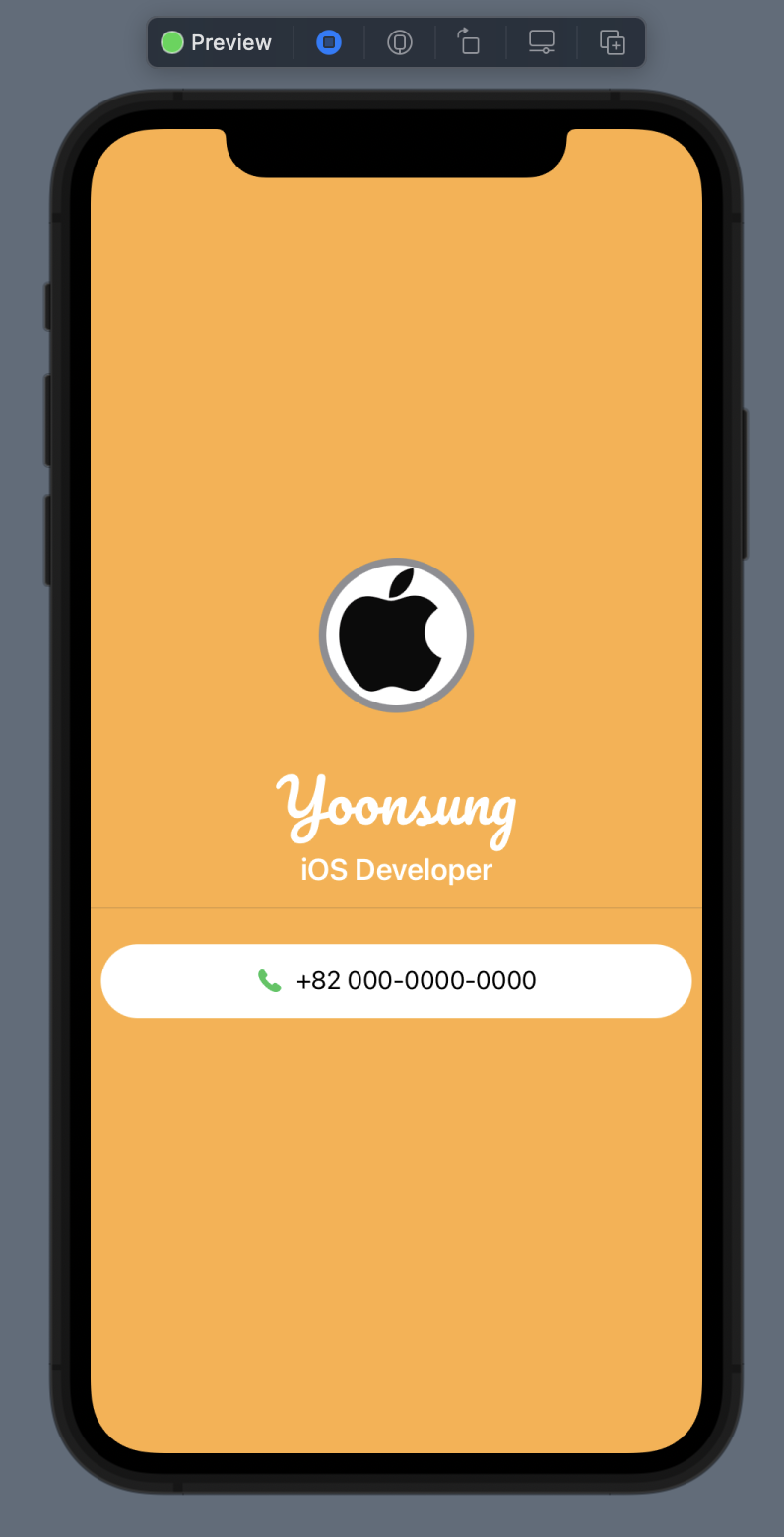
4. 화면 구분자 넣기, 텍스트 박스 꾸며서 배치하기

둥근모양의 도형 위에 전화기 아이콘과 전화번호를 입력했다.
import SwiftUI
struct ContentView: View {
var body: some View {
ZStack {
Color(red: 1.00, green: 0.69, blue: 0.25)
.edgesIgnoringSafeArea(.all)
VStack {
Image("apple")
.resizable()
.aspectRatio(contentMode: .fit)
.frame(width: 100.0, height: /*@START_MENU_TOKEN@*/100.0/*@END_MENU_TOKEN@*/)
.clipShape(Circle())
.overlay(
Circle().stroke(Color.gray, lineWidth: 5))
Text("Yoonsung")
.font(Font.custom("Pacifico-Regular", size: 40))
.bold()
.foregroundColor(.white)
Text("iOS Developer").foregroundColor(.white)
.font(.system(size: 20))
.bold()
Divider()
Capsule()
//.foregroundColor(Color.white)
.fill(Color.white)
.frame(width: 400, height: 50)
.overlay(HStack{
Image(systemName: "phone.fill")
.foregroundColor(.green)
Text("+82 000-0000-0000")
})
.padding(/*@START_MENU_TOKEN@*/.all/*@END_MENU_TOKEN@*/)
}
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}Divider() 이 가로 구분자.
둥근도형은 Capsule()이나 RoundedRectangle()을 이용하면 된다.
도형의 색채우기는 forgroundColor()나 fill() 속성으로 적용.
도형 위에 이미지와 텍스트를 넣으려면 overlay() 속성을 쓰면 된다.
이때 이미지와 텍스트를 가로로 배치해야 하므로 HStack을 추가했다.
도형이 너무 좌우에 닿지 않게 패딩을 추가했다.
5. 도형 복제해서 재사용가능하게 만들기. ExtractedView !
1) 원하는 객체를 Extracted View 로 뺀다.
import SwiftUI
struct ContentView: View {
var body: some View {
ZStack {
Color(red: 1.00, green: 0.69, blue: 0.25)
.edgesIgnoringSafeArea(.all)
VStack {
Image("apple")
.resizable()
.aspectRatio(contentMode: .fit)
.frame(width: 100.0, height: /*@START_MENU_TOKEN@*/100.0/*@END_MENU_TOKEN@*/)
.clipShape(Circle())
.overlay(
Circle().stroke(Color.gray, lineWidth: 5))
Text("Yoonsung")
.font(Font.custom("Pacifico-Regular", size: 40))
.bold()
.foregroundColor(.white)
Text("iOS Developer").foregroundColor(.white)
.font(.system(size: 20))
.bold()
Divider()
InfoView()
}
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
struct InfoView: View{
var body: some View{
Capsule()
.fill(Color.white)
.frame(width: 400, height: 50)
.overlay(HStack{
Image(systemName: "phone.fill")
.foregroundColor(.green)
Text("+82 000-0000-0000")
})
.padding(/*@START_MENU_TOKEN@*/.all/*@END_MENU_TOKEN@*/)
}
}
2) 객체의 텍스트를 상황에 맞게 바꿔주기 위해 변수 및 인자로 뺀다.