설정 > 플러그인 > 코드문법강조 플러그인을 적용해주면 기본 테마는 바뀐다. (Visual Studio 테마, Github 테마, Xcode 테마 등)
근데 폰트는 안바껴서 이거 말구 html/css 코드를 custom 했다.
1. 코드 문법 강조 플러그인 설정 취소

코드 문법 강조 설정을 취소해주자.
2. 테마명 가져오기
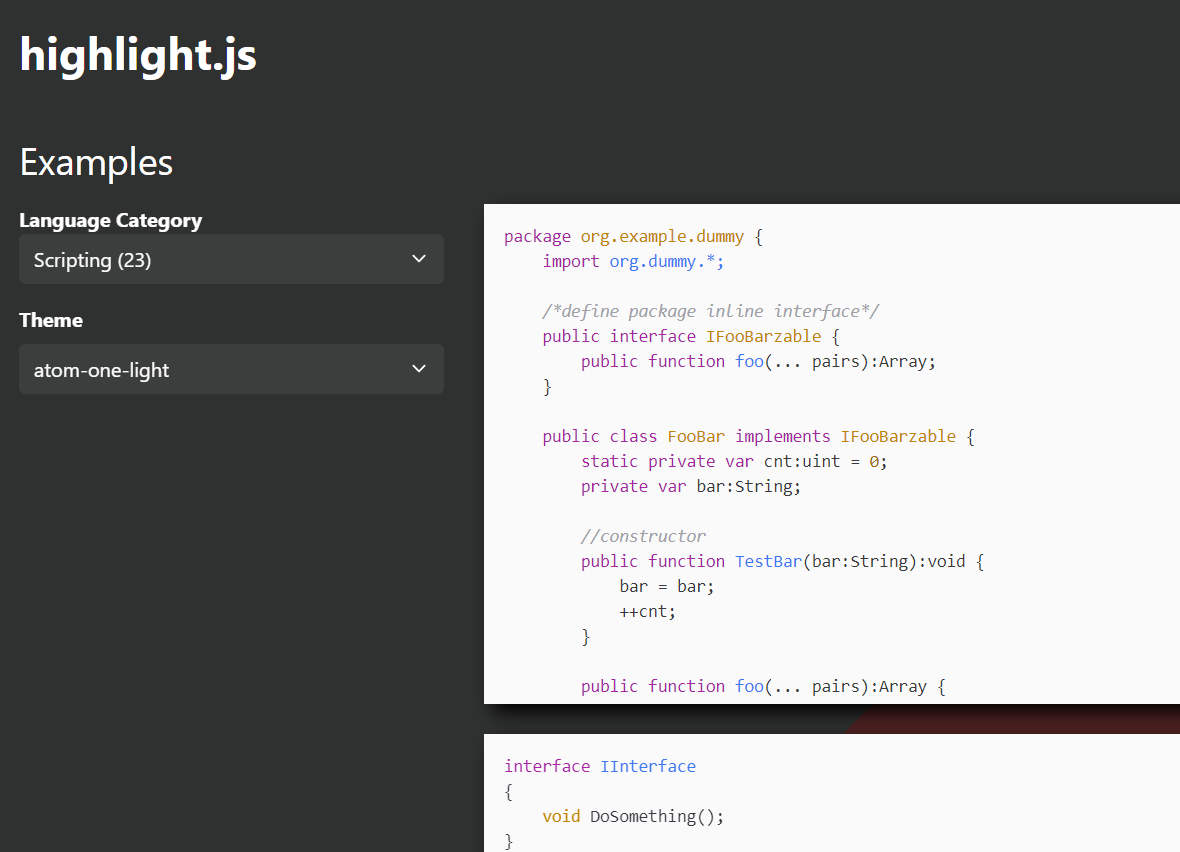
https://highlightjs.org/examples
Examples - highlight.js
Language CategoryAll (190)Assembler (5)Common (37)Config (15)CSS (4)Database (2)Enterprise (9)Functional (14)Graphics (5)Lisp (5)Markup (3)Misc (59)Protocols (5)Scientific (13)Scripting (23)System (5)Template (8)...
highlightjs.org
위 사이트에서 원하는 테마명을 가져오자.

atom-one-light를 선택했다.

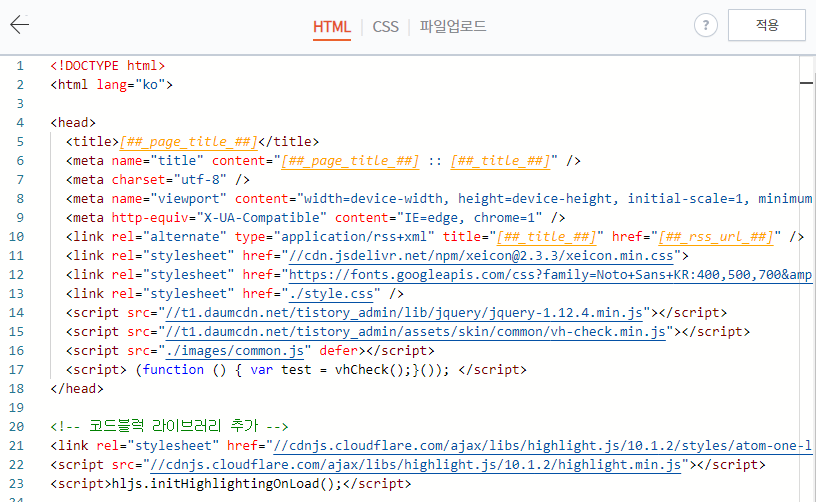
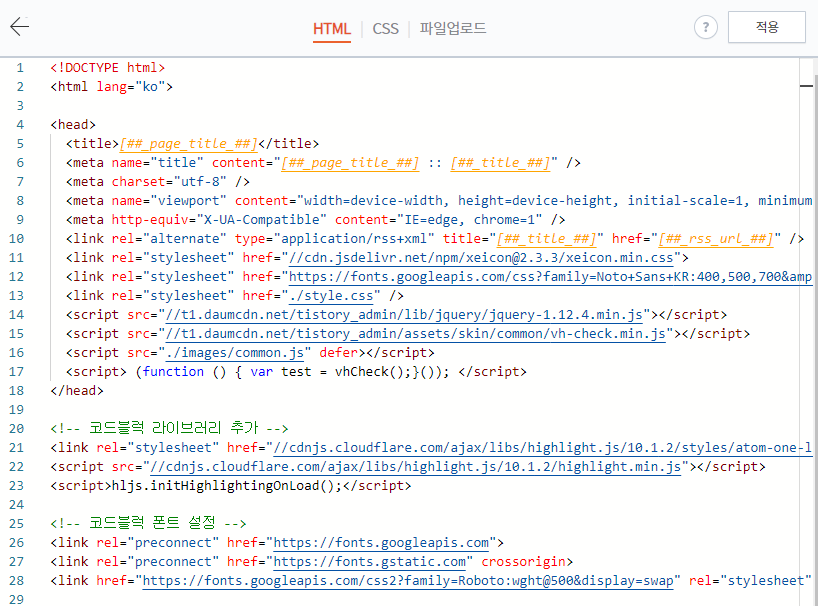
head 태그 밑에 코드블록 라이브러리 구문을 추가해주자.
<!-- 코드블럭 라이브러리 추가 -->
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.1.2/styles/atom-one-light.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.1.2/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>위 코드 복사해서 styles/ 뒤에 테마명만 바꿔주자
3. 폰트 설정
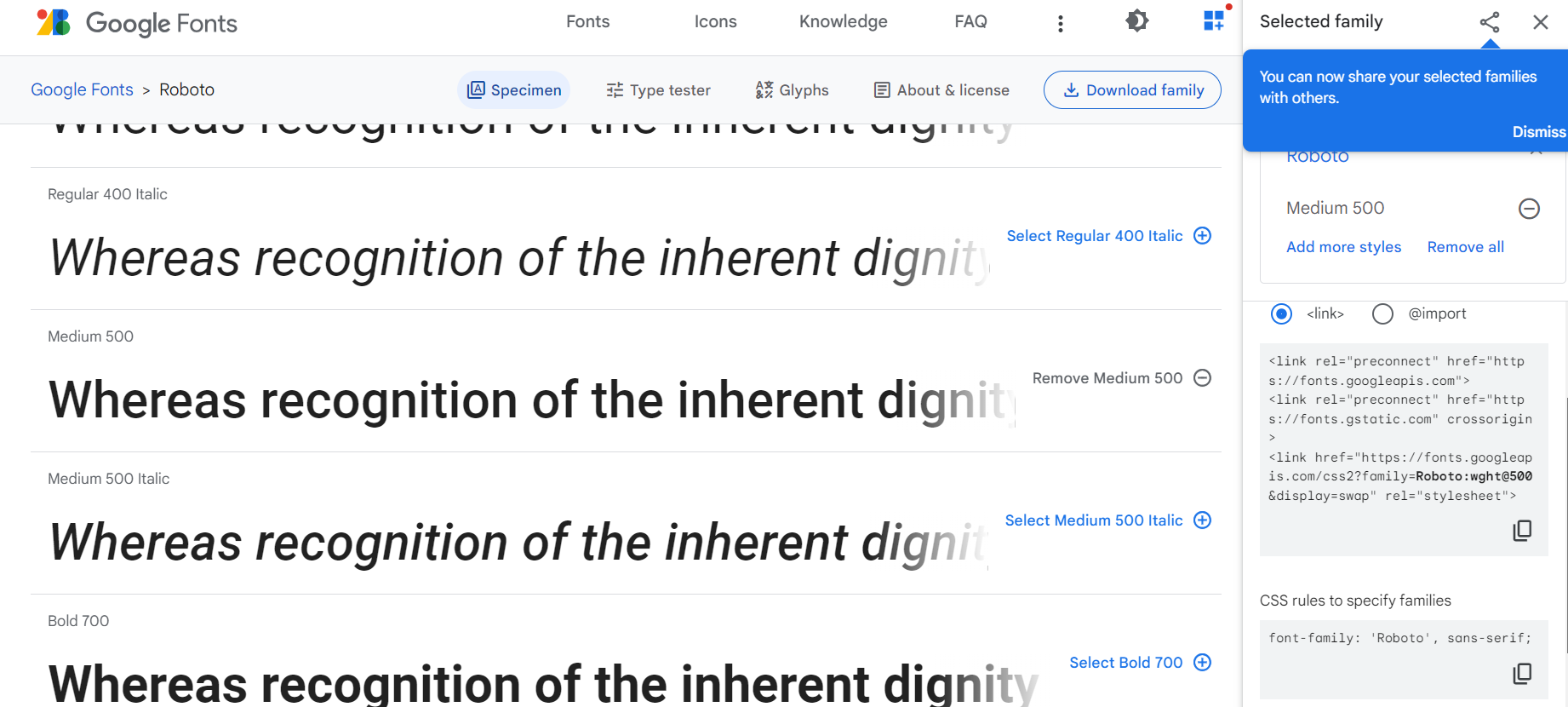
https://fonts.google.com/specimen/Roboto
Roboto - Google Fonts
Roboto has a dual nature. It has a mechanical skeleton and the forms are largely geometric. At the same time, the font features friendly and open curves. While
fonts.google.com

폰트 하나 클릭해서 오른쪽에 나오는 링크를 html 코드쪽과 css 코드 쪽에 각각 붙여넣으면 된다.


<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
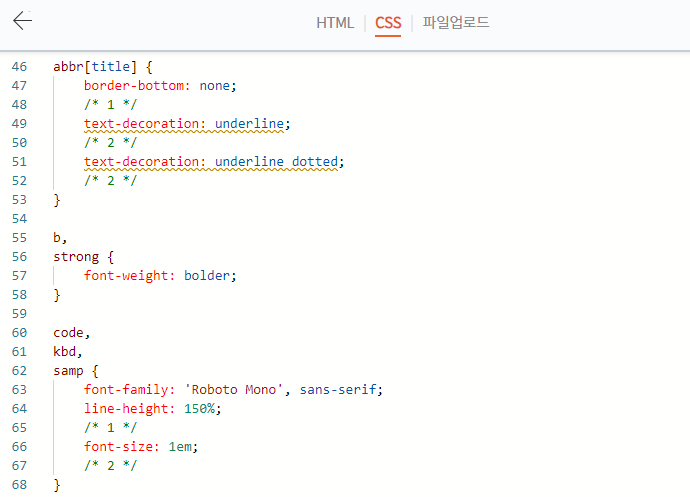
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@500&display=swap" rel="stylesheet">code,
kbd,
samp {
font-family: 'Roboto Mono', sans-serif;
line-height: 150%;
/* 1 */
font-size: 1em;
/* 2 */
}
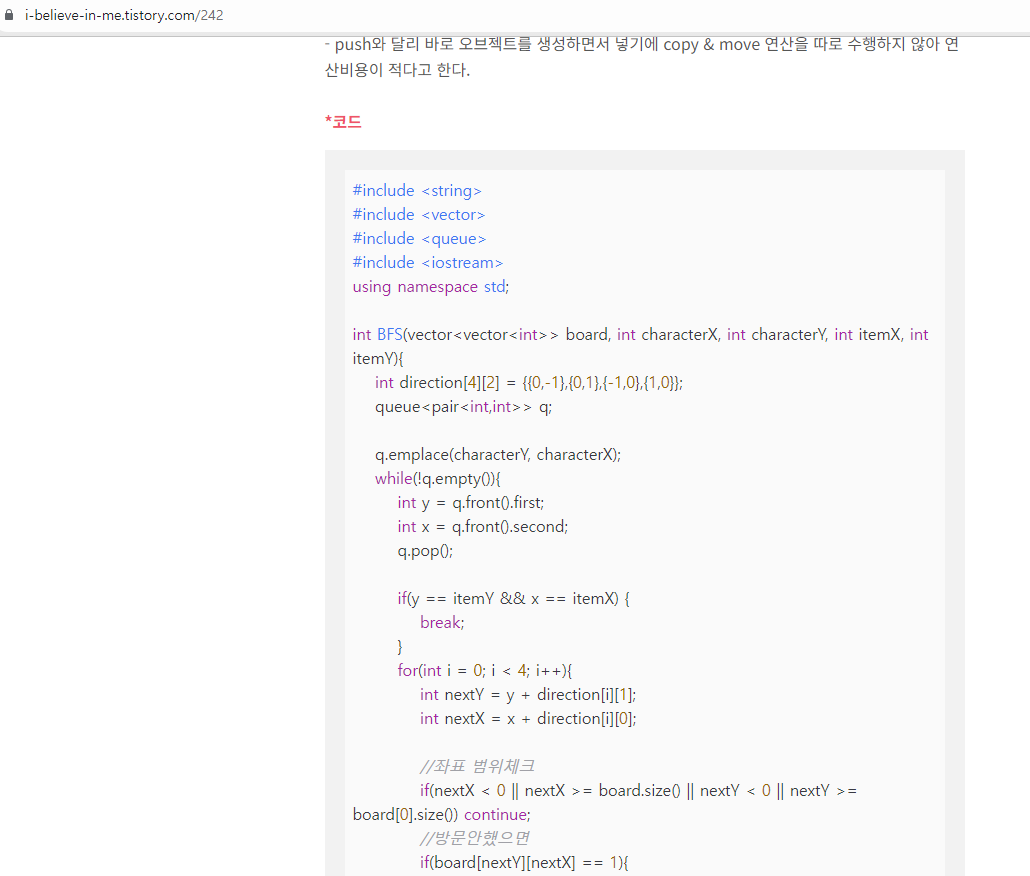
4. 완성된 모습

글짜 줄이 너무 다닥다닥 붙어 있으면 line-height 퍼센트를 조절해주면 된다.