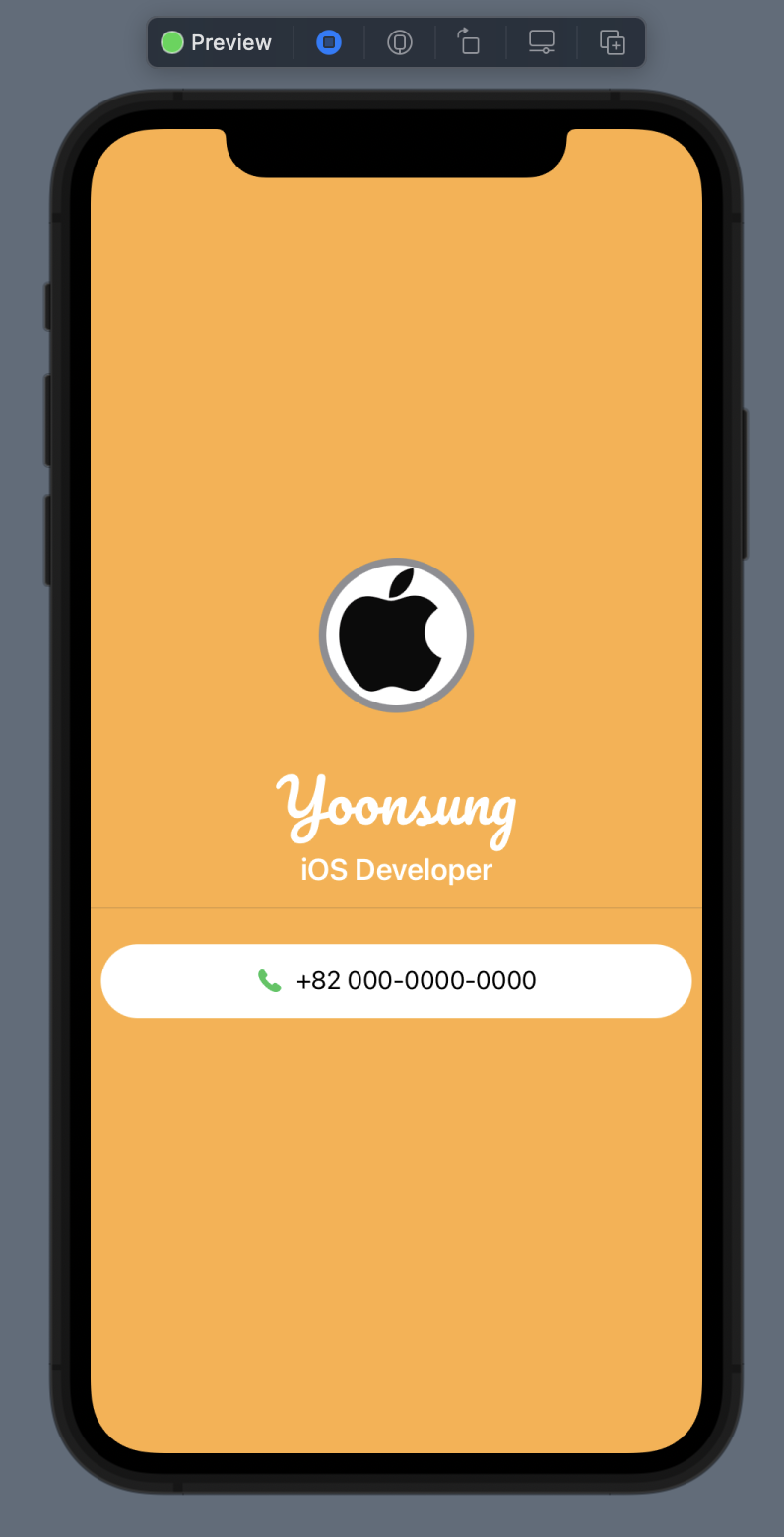
SwiftUI로 좀 더 복잡한 디자인은 어떻게 만들까? 1. background color 지정하기 import SwiftUI struct ContentView: View { var body: some View { ZStack { Color(red: 1.00, green: 0.69, blue: 0.25) .edgesIgnoringSafeArea(.all) Text("Hello, world!") .padding() } } } struct ContentView_Previews: PreviewProvider { static var previews: some View { ContentView() } } Zstack 으로 쌓도록 해주고, 맨 밑에 Color를 깔아준다. Xcode 에서 제공하는 색이 맘에 안들면 ..